アイコン アニメーション
Apple Watch を手動でペアリングする際に、「i」アイコンをタップするように案内されます。この「i」アイコンが表示されない場合、Apple Watch のペアリングの解除や消去が必要になることがあります。.
![]()
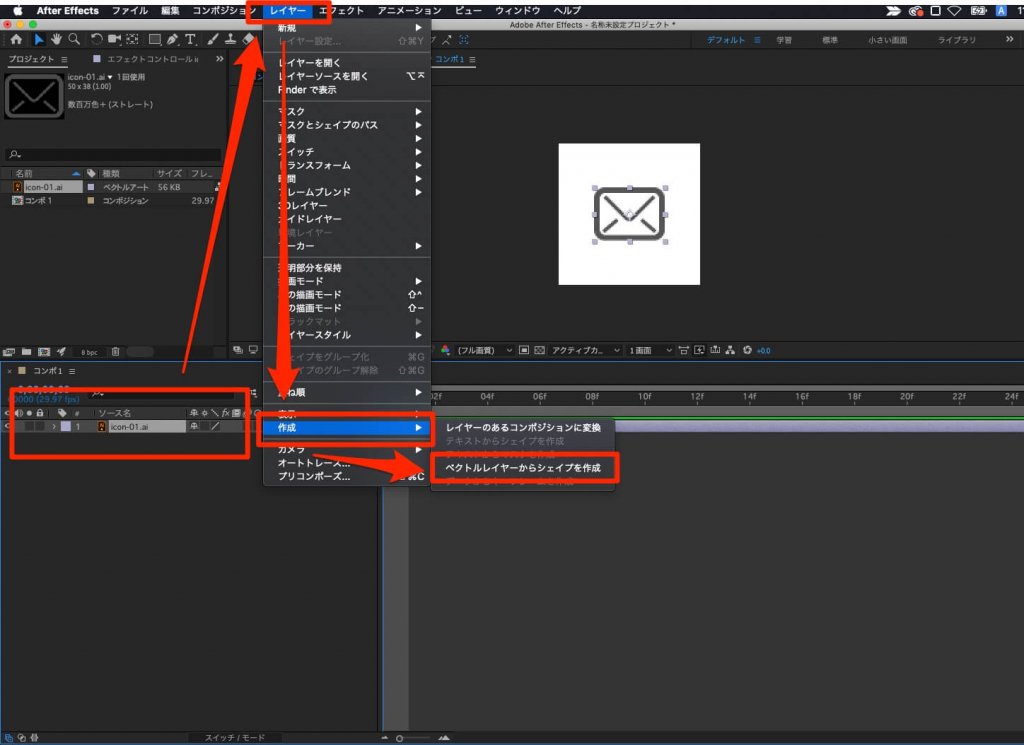
アイコン アニメーション. アニメーションは常にアイコンを動かすだけじゃなく、カーソルをのせたときだけアイコンを動かすこともできます。 アニメーションコード使用例 <i class="fas fa-bell faa-ring animated-hover"></i>. この8つのアイコンにアニメーションをつけていこうと思います。 それでは、イメージしているアニメーションをAfter Effectsで… ちょいちょいと作ってみました。 1つ2秒ほどのこんな感じのアニメーションです。 注意すべき点. 「Adobe After Effects CC」があれば、アニメーション動画も比較的簡単に作れちゃうんです。 この記事では Adobe After Effectsを使ったアニメーション動画の作り方 をご紹介します。 自分のイラストを動かしてみたい、そんなあなたはぜひ参考にしてみてください♪.
Font Awesome 5の導入方法から使用方法、カスタマイズ方法まで徹底解析。無料で900以上のアイコンを使用でき、標準で多種多様なカスタマイズ項目が用意されています。またHTMLやCSSの知識がない方でも安心!!簡単にアイコンを表示、カスタマイズできます。バージョン5からアニメーションも. アニメーションをつけたいアイコン、文字、画像を選択 → スタイル → アニメーション → 選択. 上部にローディングアニメーションを表示させる div 、その下にページのコンテンツとなる画像を配置しました。アニメーションは @keyframe を使って表現。CSSでアニメーションを描画する基本的な記述方法は過去記事「CSS3.
アイコンhover時のアニメーションはどの動きでも可能です。 公式サイトを見ると分かりますが、 全てのコードにおいて 違いはanimatedか、animated-hoverかだけです。 一番右にある親要素へのHover時のみアイコンを動かす方向. Greenfish Icon Editor Pro アニメーションカーソルやレイヤにも対応する多機能アイコンエディタ (ユーザー評価: 0);. Ajaxなどをつかい、リアルタイム検索機能を実装するときに参考にしたい、アイコンアニメーションが素敵な作品。 See the Pen Search input context animation by Riccardo Zanutta ( @rickzanutta ) on CodePen.
今回はFont Awesomeという超便利なサービスの使い方をまとめます。 後半ではアイコンにさまざまなアニメーション効果をつける方法も解説します。 この記事の目次. 検索で使用される虫眼鏡アイコンがそのままローディング演出になるアニメーションです。 ‘ Search ’ — Concept by Oleg Frolov See the Pen Search by Radimir Bitsov ( @_rbit ) on CodePen. Adobe XDを使えばアニメーションを含めたプロトタイプが作成できますよ! 作成するもの 今回はAdobe XDを使って、ローディングバーが動き、画面が推移し、スワイプで画像が切り替わる、というアプリのプロトタイプを作ってみようと思います。.
WPFは、アニメーションを組み込みでサポートしています。WPFのアニメーションは、指定した依存関係プロパティを指定した時間内で、指定した変化量で、指定した範囲の値を変化させ続ける仕組みになります。単純なWPFのアニメーションの定義例を以下に示します。 <Storyboard x:Key="rectAnimation. 画像数:26,235枚中 ⁄ 1ページ目 更新 プリ画像には、アニメ アイコンの画像が26,235枚 、関連したニュース記事が84記事 あります。 一緒に king prince 全員、 アイコン キャラクター、 五等分の花嫁、 レトロ、 ハイキュー も検索され人気の画像やニュース記事、小説が. Windows10では、スタート画面にピン留めしたり、タスクバーにピン留めする方法は簡単にできます。 その方法については、以下の記事で解説しています。 それでも、デスクトップにショートカットアイコンを作成したいという方も多いようです。 また、ショートカットであれば、アイコンの変更.
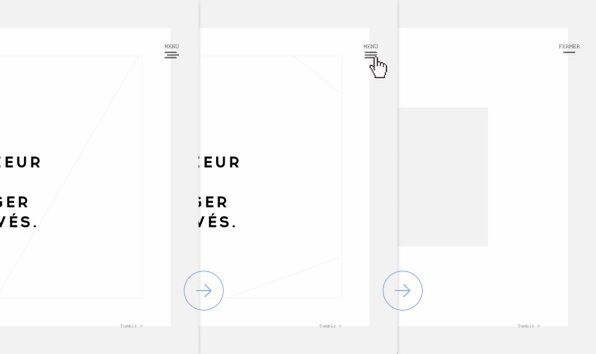
どちらもアニメーションの種類に違いはありません。 スタイル で使うのは文字や画像で動かしたいときに使います。 『動』というアイコンが頭にマークされるので、これが表示されたらアニメーションとして動かせます。. たまに「gifアニメーション」をアイコン画像に設定していて、画像が動いているアカウントを見かけますよね? あれ、実は「 昔は設定できたけど、今はgifは不可になったから、これから設定・変更する人は出来ない 」ものなんです!. ページ上部のアイコン 3 つに svg アニメーションが使われています。 尚、アニメーションは Sketch で制作されたモノになるようです。 Sketch を使った SVG アニメーションの制作イメージは、 こちら の動画が参考になると思います。.
どこかアイコンをアニメーションさせることができるところはないものかと、自分が登録しているWebサービスをあたって悪あがきしてみた。 その結果、 「はてな」はアイコンではアニメーションしない。 ※ブログ記事中ではご覧の通り有効。. Windows10では、アニメーションや影などのエフェクトがデフォルトで有効になっています。 これらは画面表示を美しくする一方で、PCに負荷をかけています。 本記事では、これらを無効化してPCの負荷を軽減し、高速化する方法を紹介します。 システム. ファイルの種類に関連づけられたアイコンを変更 Windows 8, 7, Vista では標準で変更できない、ファイル(拡張子)に関連づけられた.

Web上でblenderでつけたアニメーションの複数切り替え Kayac Engineers Blog

150ものsvgアイコンをいろいろなアニメーションで表示するアイコン集 150 Animated Svg Icons 9inebb

Mo Jsを使って いいね アイコンをクールにアニメーションさせるデモ Phpspot開発日誌
アイコン アニメーション のギャラリー

回る3dアイコンのアニメーション作ってみた Aftereffectsトレーニング W
フリーデザイン素材 ローディングのくるくるアニメーションgifがいっぱい Pixel Lab

Q Tbn 3aand9gctpdv95msoyf2qbjlnx6ao6n0xtrjbhae8l9g Usqp Cau

Aftereffects から Lottie のアニメーション Json を作成する手順 とある Ui デザイナーの雑記

Cssで作ったいろいろな天候をアニメーションで表現したウェザーアイコン Css3 Animated Weather Icons 9inebb
今年気になった ダウンロードしたアイコンセット 19 Nxworld

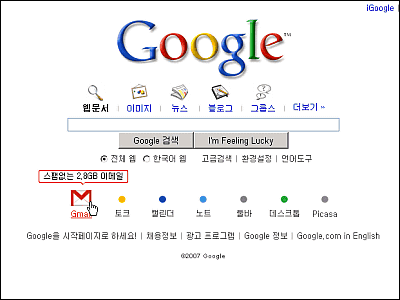
韓国のgoogleはアイコンがアニメーションで動く Gigazine

Aftereffectsでつくるuiアニメーションその1 Scaleとeasing Tondemo Design Blog
アニメーションアイコンが作れるandroid Icon Animatorを触ってみる Qiita

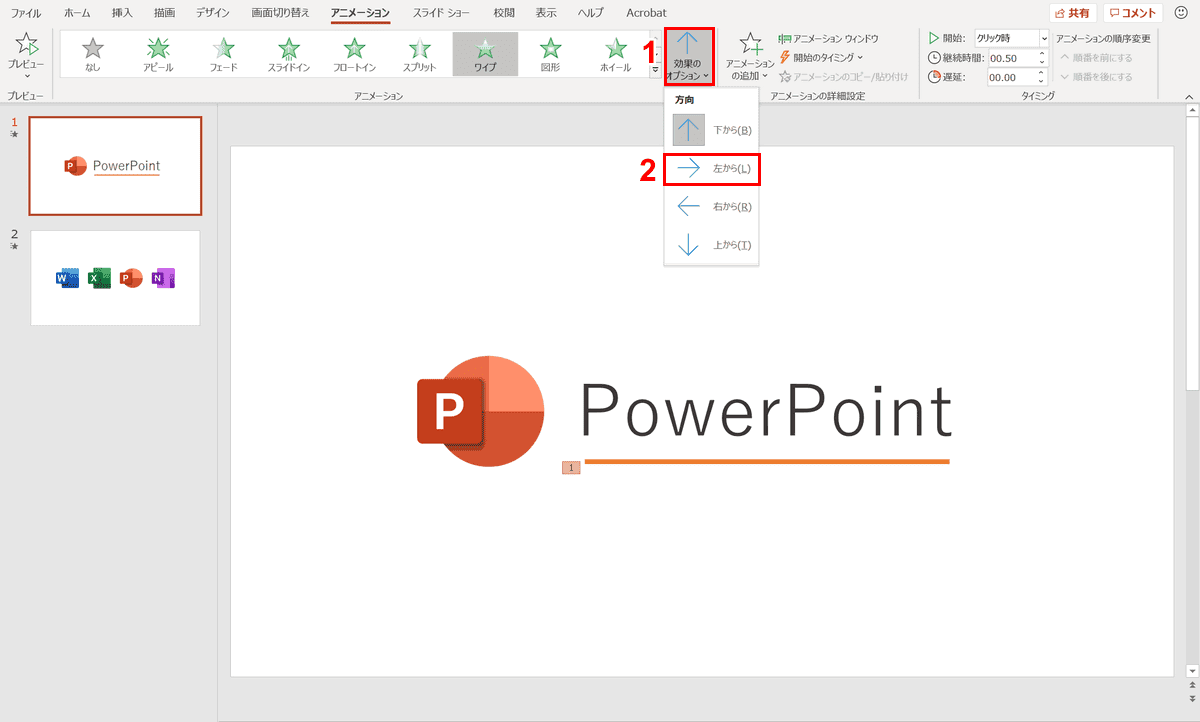
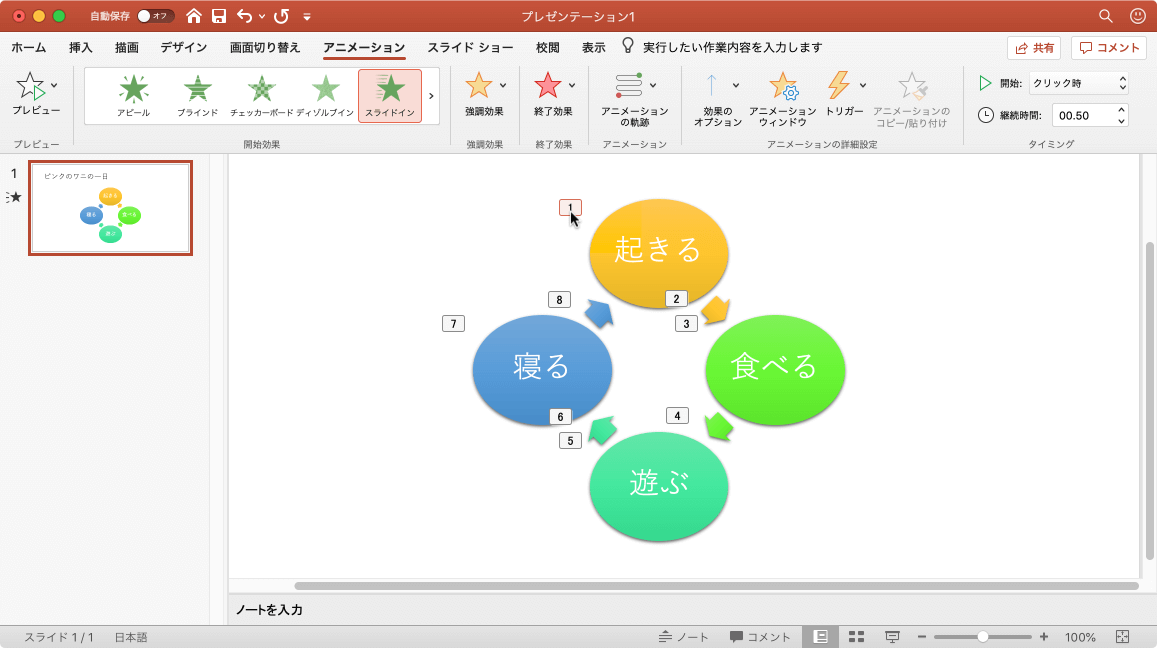
パワーポイントでアニメーションの使い方まとめ 種類や設定方法 Office Hack
これも動く 面白アニメーション付き無料アイコン素材0個セット Free Animated Icons From Icons8 Photoshopvip

Apngでイラストやアイコンを動かそう Adobeanimateの使い方 東京のホームページ制作 Web制作会社 Brisk
After Effect アイコンアニメーション無料素材10選 Seleqt セレキュト
Noiconflyin13 ロック解除時のアイコンが飛んでくるアニメーションを無効に Jbapp Tools 4 Hack

動くアイコン アニメーション作成 スキマ スキルのオーダーメイドマーケット Skima

飛ぶtwitterアイコンアニメーション エッセンシャルグラフィックス Premiere Pro もりすく 映像制作者 Note

商用利用無料 Uiでよく見かけるかわいいアニメーションで動くsvgアイコンがコピペで利用できる Potlab Icons コリス

使いやすいローディング用cssアニメーションアイコン Aekana

3d回転するアイコンアニメーションの作り方 After Effects チュートリアル Vook ヴック

Ascii Jp 差がつくメニューアイコン 25個のcssアニメーション 1 2 先端サイトに学ぶcss3 Jqueryアニメーションデザイン Zatta Org

スプライトやアニメーションのフレーム アイコンを吸ってください ゲーム開発 モバイル ゲームやモーション グラフィックを使用します ベクトルの図 のイラスト素材 ベクタ Image

アニメーションアイコンが手軽に作れる Transformicons Webデザイン Webデザイナースクール
アニメーション 遊び 無料 アイコン の Material Design
カワイイアニメーションポップアイコンのデザイン ビデオアニメーション 日本の漫画アニメーション 面白いデザインだ4k漫画アニメオンピンクの背景 ストック動画 C Dim X

最近リリースされた商用でも無料利用できる ダウンロードしておきたいアイコン素材のまとめ アイコン素材 アイコン ロゴデザイン
ループ アニメーション Google Web Designer ヘルプ

10分ぐらいでできる Illustratorで作るsvgローディングアニメーション 尼崎市でweb制作してます S Oyama Me
爆弾爆発プロセスのアニメーションアイコンが爆発から爆風および衝撃波まで設定 無料のベクター

Webサイトのアイコンをアニメーションさせて印象をアップさせる Design Trekker
Q Tbn 3aand9gcsoz3lsqkztsfwjaanvh Quek4pykrxwh5uf1hi8jfb8yb Usqp Cau

Sangoテーマでfontawesomeのアイコンを動きあるアニメーションにする方法 Lifestylecreate

Font Awesome アイコンフォントにアニメーションをつける方法 おいでよ ブログはじめてさん
簡単にアニメーション設定が出来るアイコンフォント Boxicons 株式会社ネディア ネットワークの明日を創る
スクロールアイコン Matereate

アイコンをアニメーションさせる Animated Icons ブログ Web ホームページ制作の株式会社アウラ 大阪

Q Tbn 3aand9gcq 6mnnnd2p Emqouc4j1clihjq75qrydashq Usqp Cau

商用可で無料のアニメーションアイコン Wordpressのための便利帳

Snap Svgを使ったsvgアイコンアニメーションのデモがカッコいい Phpspot開発日誌

Q Tbn 3aand9gctduvwevqjfmjioecwsvhemd4v5nadqvxnika Usqp Cau
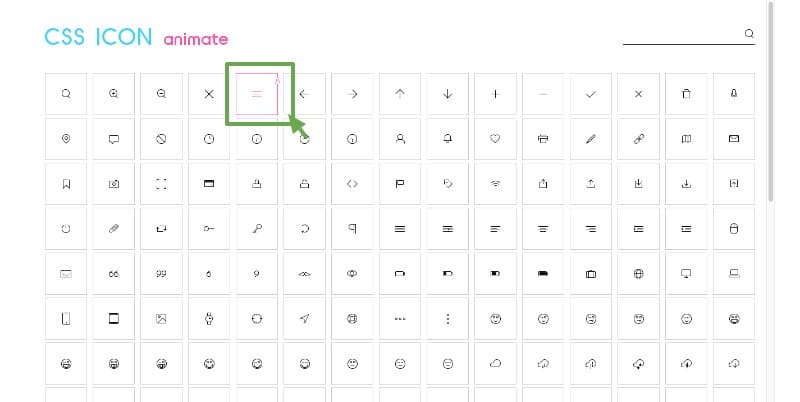
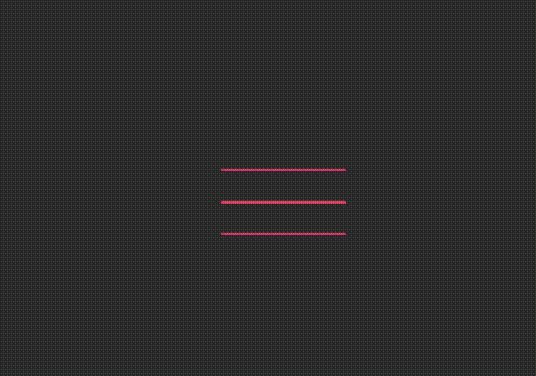
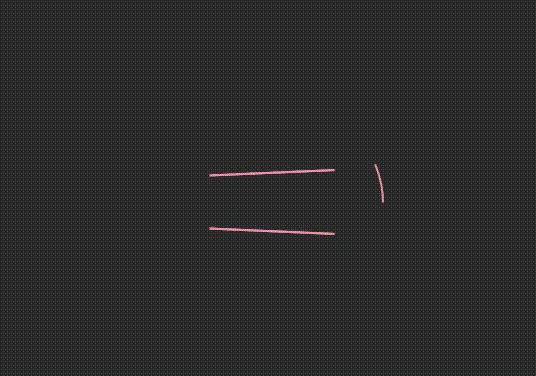
Cssだけでアイコンができて アニメーションまで実装 Css Icon の使い方 もぐもぐ食べるおいしいwebデザイン もぐでざ
最高のアイコンアニメーションのパック 動画の尺が調整可能 Jp Renderforest

Q Tbn 3aand9gcqivqczxvf2po3wdhae5kbogkp9l3ohla9gva Usqp Cau

韓国のgoogleはアイコンがアニメーションで動く Gigazine

3分でわかる Premiereでアニメーションを作成する方法 キーフレームを打とう Btuber
Q Tbn 3aand9gcqc Ovmws11t8 Ieke6p1lnuwbphcvdk0oakg Usqp Cau

アニメーションも楽しめる 150種のsvgフラットアイコンセット 150 Free Animated Svg Icons Designdevelop

Cssだけでアイコンができて アニメーションまで実装 Css Icon の使い方 もぐもぐ食べるおいしいwebデザイン もぐでざ
5 548点のアイコン 人のビデオクリップ 映像 Getty Images
最高のアイコンアニメーションのパック 動画の尺が調整可能 Jp Renderforest

Snap Svg を利用したアニメーションsvgアイコン Animated Svg Icons ソフトアンテナブログ

開閉するアコーディオンメニューに使える から へ から へアイコンを切り替えるアニメーション

Css マウスアニメーションスクロールアイコンmouse Animation Scroll Voyager

ホバー時にアイコンが動く 様々な種類のcssアニメーションを簡単に設定しよう Techmode

アイコンをアニメーションさせる Animated Icons ブログ Web ホームページ制作の株式会社アウラ 大阪

Css アニメーションを使ってハンバーガーメニューを作ってみた パート3 Moru Css アイコン Icon

Q Tbn 3aand9gctawqn3lzcq4rc2follfskma34mnmct40mugq Usqp Cau

Q Tbn 3aand9gctq4j Sogpeqdbht Wyji7fa9spbfmzvdo84a Usqp Cau
フリー素材 ローディング画面用の無料アイコン素材セット Gifアニメーションも収録

アニメーションアイコンで横スクロールすることを案内するjavascriptライブラリ Scroll Hint の使い方 会津ラボブログ 会津ラボブログ

Affinger5 テキストやアイコン画像をアニメーション化できる機能紹介

3d回転するアイコンアニメーションの作り方 After Effects チュートリアル Vook ヴック

動く かわいいアニメーションのsvgアイコンが商用無料 Creator Note
これも動く 面白アニメーション付き無料アイコン素材0個セット Free Animated Icons From Icons8 Photoshopvip

落下水滴ベクトル アニメーション フレーム しぶきを上げるのベクターアート素材や画像を多数ご用意 Istock

Q Tbn 3aand9gct Cl2ijqqvnaxqroh0y Nzgwiesykwpkzmfq Usqp Cau

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

アニメーションアイコンが手軽に作れる Transformicons Webデザイン Webデザイナースクール

これも動く 面白アニメーション付き無料アイコン素材0個セット Free Animated Icons From Icons8 Photoshopvip

0以上のアニメーションアイコンが無料ダウンロードできる Animated Icons Itnews

Airbnbが開発したアニメーションライブラリ Lottie ロッティー の使い方と魅力を解説

Q Tbn 3aand9gcrltab8hjtebufl6mwuntdxased9cvtx 27aw Usqp Cau

キャラクター アニメーションを歩くしサイクルを実行 アイコンのベクターアート素材や画像を多数ご用意 Istock

便利なツールが登場 ハンバーガーをxに変形させるのも簡単 Svgアイコンをアニメーション化できる無料ツール コリス
Microsoft アイコンを刷新しアニメーション3dグラフィックスの挿入をサポートした Office For Mac V16 24 をリリース pl Ch
Lol ストアで1beで販売されているアイコンを装備するとレインボーホームガードアニメーションが出る Lol忍者

フォントアイコンの使い方 Fontawesome

Q Tbn 3aand9gcrwl8zqhorisw4b8tj4gvtmofj1r4jzlgyw Usqp Cau

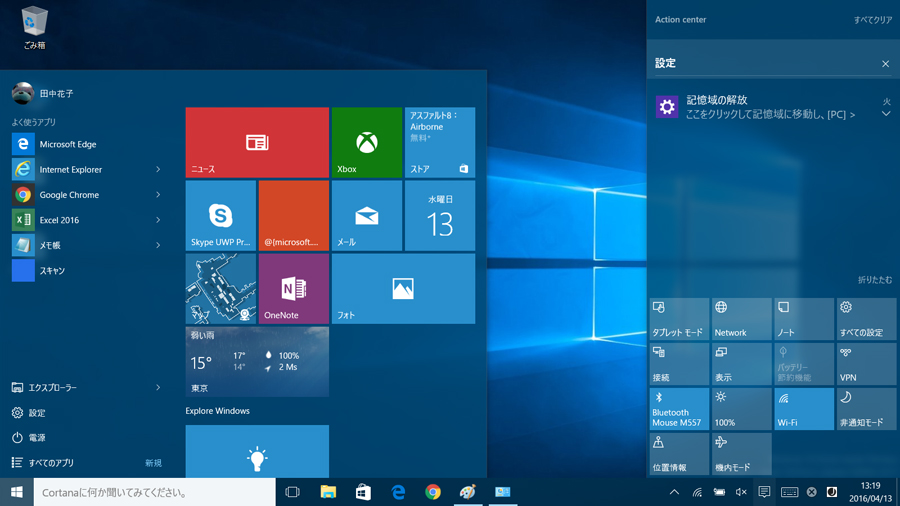
アニメーションをオフにしてwindows 10の動作をシャキっとさせる 価格 Comマガジン

Powerpoint 19 For Mac アニメーションを削除するには

Ascii Jp 差がつくメニューアイコン 25個のcssアニメーション 1 2

アニメーションアイコンのライブラリ 60 Free Animated Icons Webclips
Snap Svg を利用したアニメーションsvgアイコン Animated Svg Icons ソフトアンテナブログ

Xiaomiのmiuiが生誕9周年 これまでのアイコンデザインを一挙に公開 見た目の変化が面白い ハイパーガジェット通信

Vk Blocks Pro 0 34 0 でアニメーションブロックを追加しました 株式会社ベクトル

ローディングアイコンのアニメーション作ってみた Aftereffectsトレーニング W

アニメーション Gif の読み込みアイコンをパック無料アイコン 524 61 Kb 無料素材イラスト ベクターのフリーデザイナー

Css ハートアイコンのcssアニメーション 鼓動 バウンドなど ヨウスケのなるほどブログ

セット 爆発 アニメーション アイコン セット 爆発 有色人種 プロセス イラスト ステップ ベクトル 黒い背景 アニメーション アイコン
Q Tbn 3aand9gcsysc8 Qqzrck5w2 Kzfqttp Oybgnxgdrz7q Qmusgmfdl9fo2 Usqp Cau

ロゴにリキッドアニメーションをつける方法 Adobe After Effects チュートリアル

動くアイコン 動物や人物のアニメーション作ります Lineのアイコンやsns ブログにも 動くイラストをどうぞ アイコン作成 ココナラ

Q Tbn 3aand9gcswnb Ojeyfvklflnz4ptckvw9gwhk1p Jvmw Usqp Cau

Airbnbが開発したアニメーションライブラリ Lottie ロッティー の使い方と魅力を解説
簡単にアニメーション設定が出来るアイコンフォント Boxicons 株式会社ネディア ネットワークの明日を創る

Hover時のアニメーションがかわいいアイコンのwebサイト一覧 ゆうこのブログ
Webサイトのアイコンをアニメーションさせて印象をアップさせる Design Trekker

Blender 2 8 正しいやり方 オブジェクトを途中で消えたり出現させたりするアニメーションの作成方法 Explanatory Blogja

火スプライトやアニメーション アイコンをフレームします ゲーム開発 モバイル ゲームやモーション グラフィックを使用します ベクトルの図 のイラスト素材 ベクタ Image

Ascii Jp 差がつくメニューアイコン 25個のcssアニメーション 1 2




